フォトショップ 金色文字 182237-フォトショップ 金色��字
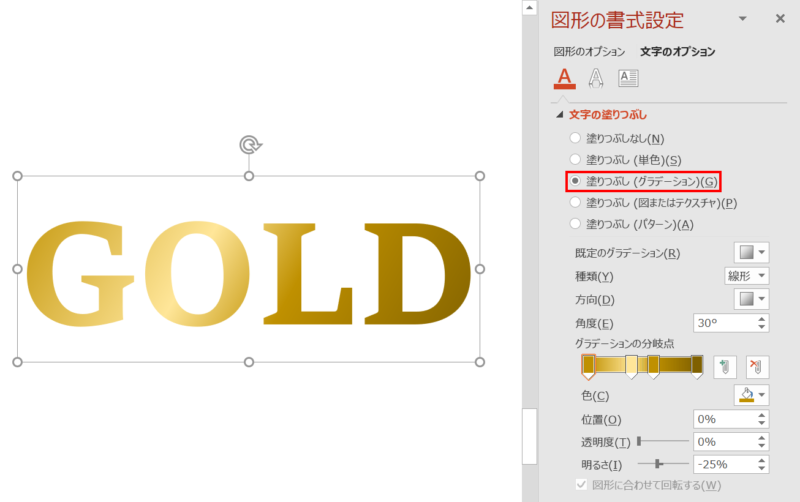
フォトショップで金色(ゴールド)のロゴを作るチュートリアル 背景の上に 白ろ文字で任意のテキストを入力 します。 少し デザインを加えてレイヤーを統合。 統合したレイヤーにグラデーションをかけます。 画面右下のfxを押し、レイヤースタイルの
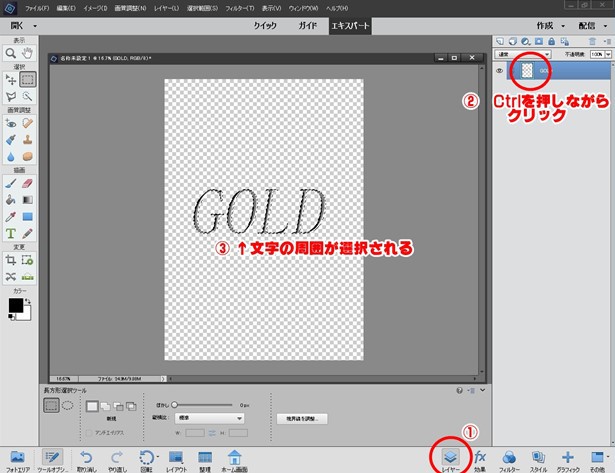
フォトショップ 金色文字-この程、金色文字作成の作成依頼があり Photoshop Elementsで出来ないか試してみた。 すると、何とか納品出来る程に仕上がったのでご紹介します。 1適当に5通りの文字を適当なレイヤーに置く。 フォトショップで「ブラシツール」に欲しい素材をダウンロードし追加する方法 このように描画します。 描画したら不透明度を下げ調整したらGOLDテキストの完成です。 あとは背景に海賊っぽいテクスチャを重ね(お好みで)不透明度を下げ配置。
フォトショップ 金色文字のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  | |
 |  | |
 |  |  |
 |  | |
「フォトショップ 金色文字」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
 |  | |
「フォトショップ 金色文字」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  | |
 |  |  |
「フォトショップ 金色文字」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「フォトショップ 金色文字」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  | |
 |  |  |
「フォトショップ 金色文字」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
 |  | |
「フォトショップ 金色文字」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
 |  | |
「フォトショップ 金色文字」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「フォトショップ 金色文字」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |
画像を用意し、「イメージ」→「色調補正」→「色の置き換え」を選びます。 色の置き換えパネルが出ますので、そこの左上にある一番左のスポイトを選択して、画像内の置き換えたい色をさわります。 次にb変更したい色を決めます。 パネル下の数値に 「無料の画像編集ソフト「GIMP」を使って高級感のある金色の立体的なテキストロゴを超手軽に簡単に作る方法!」について解説します。 少し長いタイトルですが、お伝えする内容はまさに「タイトル」そのままの内容です。 既にお気付
Incoming Term: フォトショップ 金色文字,
コメント
コメントを投稿